Checkout Flow
This guide is intended to give you an idea of the Apruve checkout flow in a eCommerce application.
Checkout Scenario
-
Apruve has been integrated into the eCommerce system. Here we are looking at a ficticious shopping cart system that was created to demonstrate the Apruve payment process.
-
The customer has created a corporate account with the merchant by filling out a credit application with Apruve.
Checkout Steps
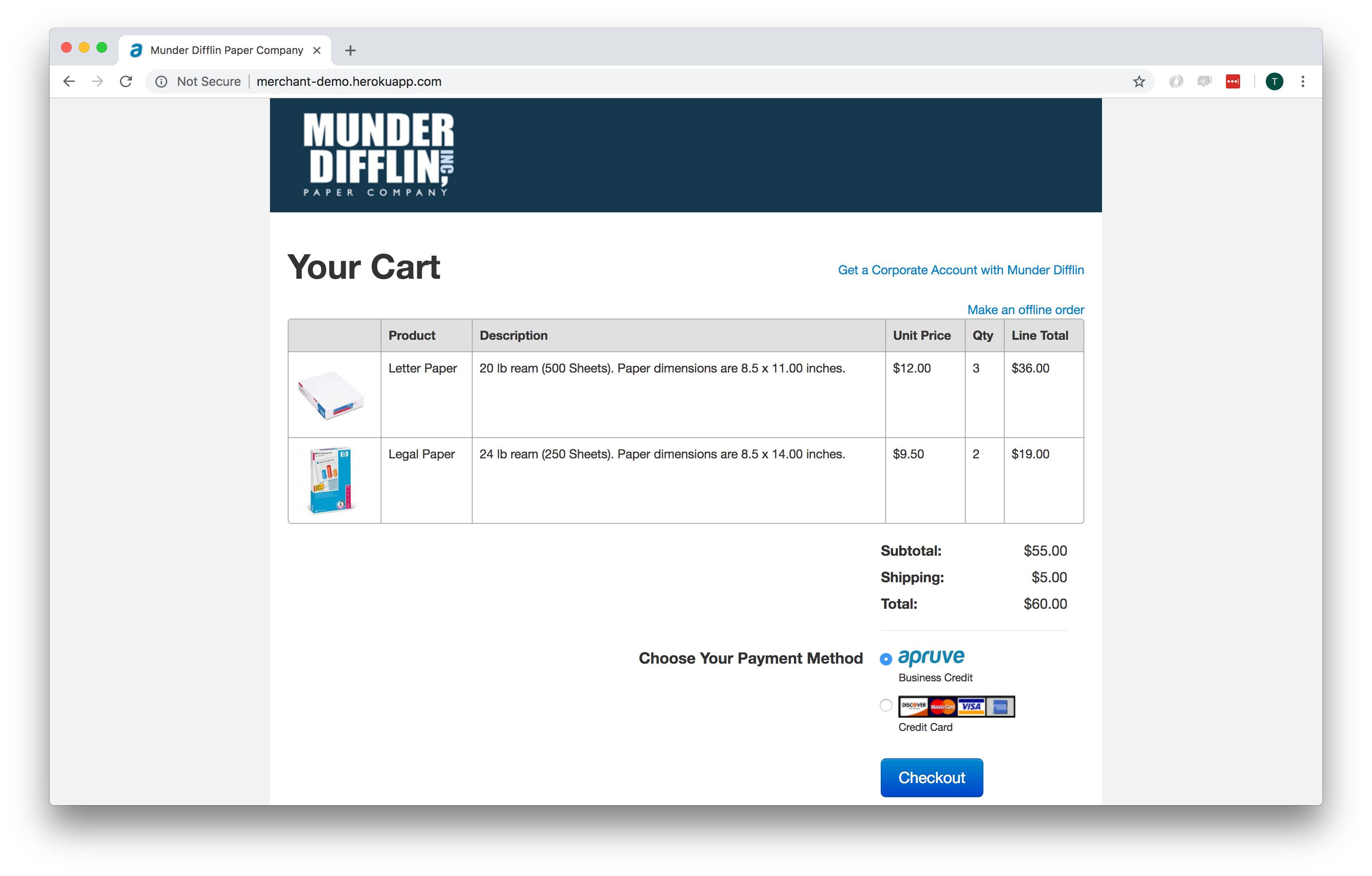
As you can see the customer has already added some items to their shopping cart and they are ready to check out.

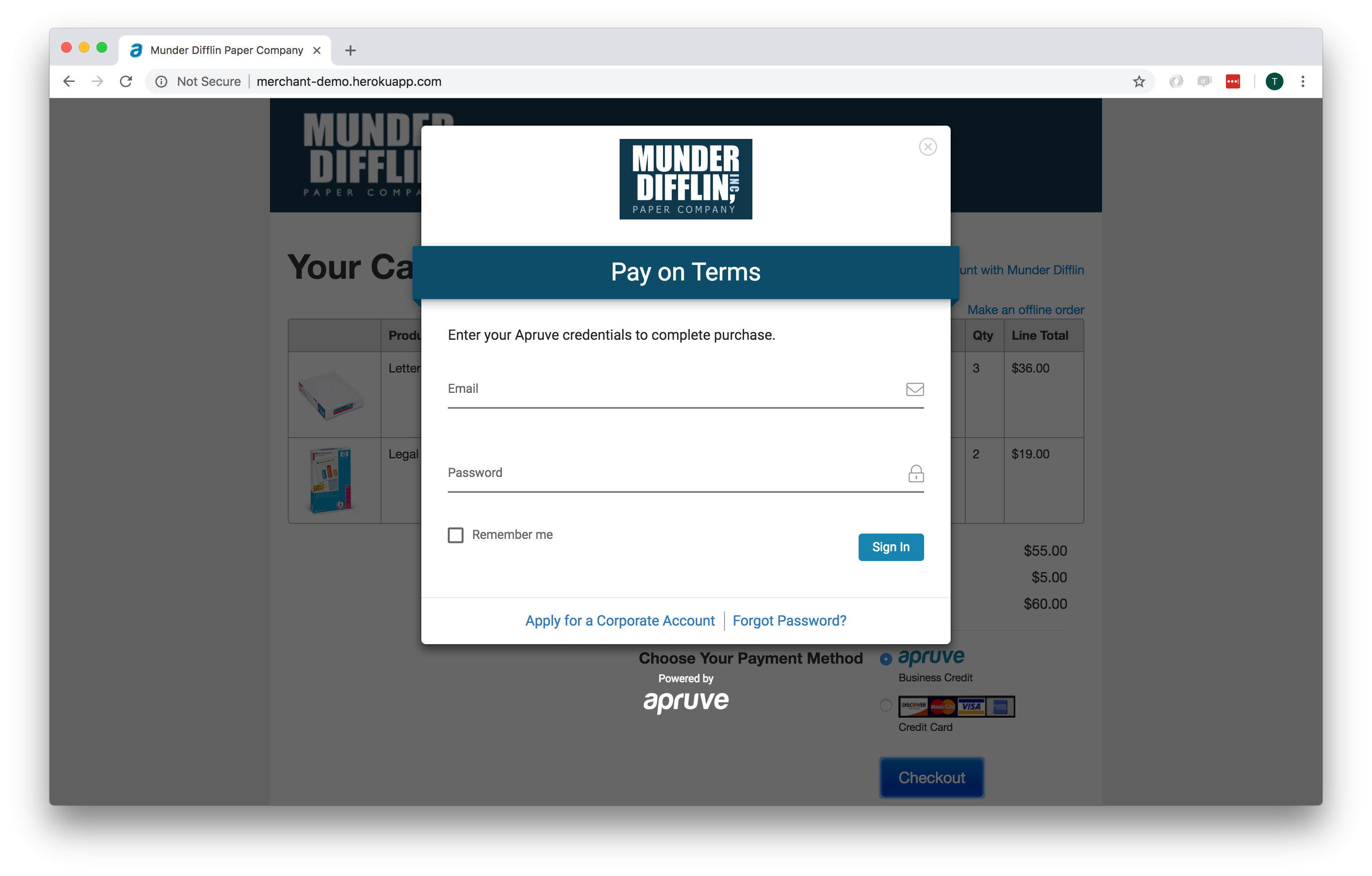
The customer then clicks on the Apruve button to start the payment process. This pops up a window that prompts them to log into their Apruve account if they are not already logged in. If they don't have an account they can apply through a supplied link.

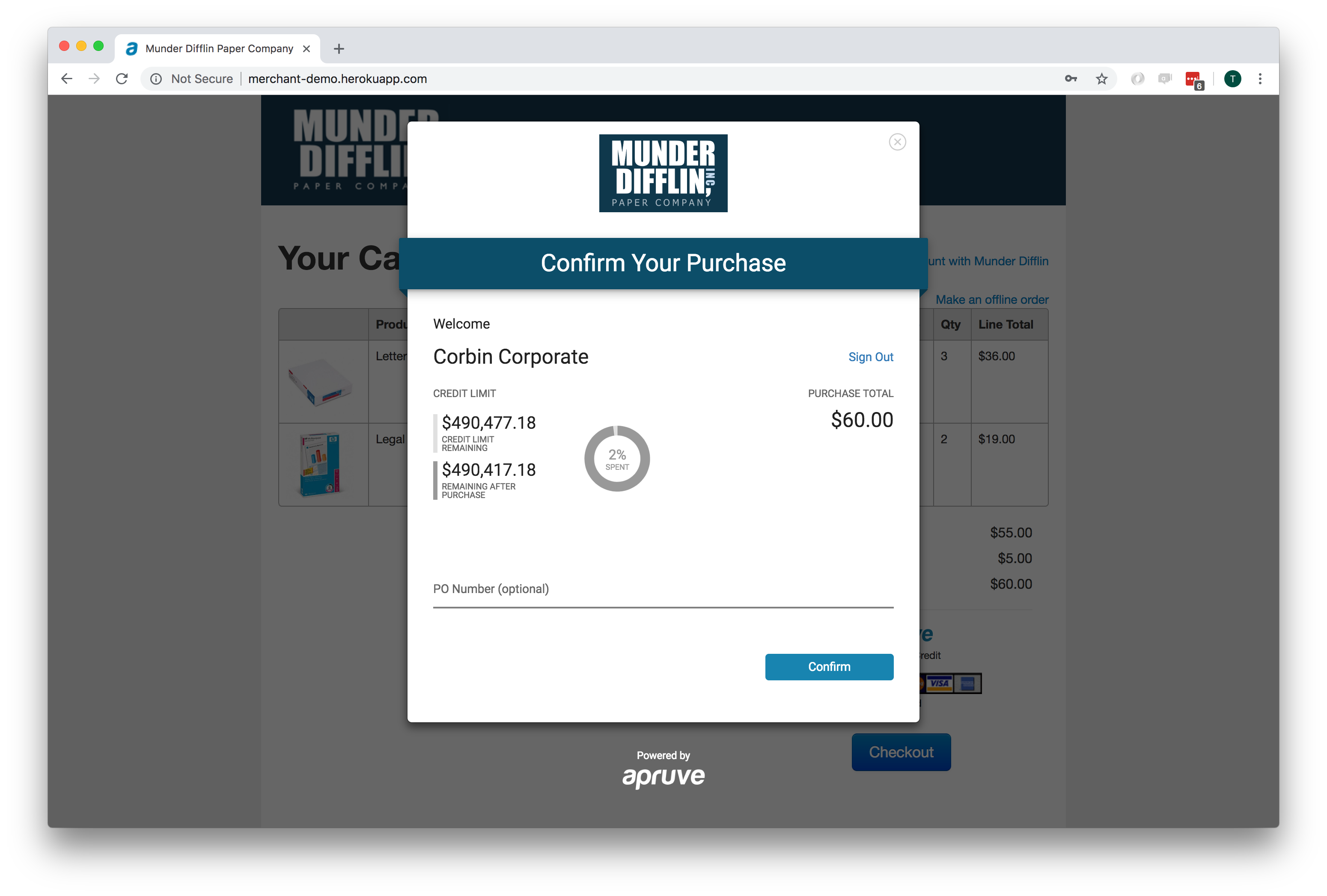
Once they are logged in they will see information about their credit limit and be prompted to optionally add a PO number to associate with the order.

Once they confirm their selection they will be redirected to the confirmation page that your cart would normally use.

Updated 5 months ago
